摘要:FlexLite是一个为游戏而生的轻量级UI框架,基于FLEX4 Spark架构高度精简优化而来,旨在为游戏开发提供一个更加高效的UI工作流。配套可视化编辑器FlexLite Studio已发布社区预览版。目前FlexLite的QQ交流群得到了270多位AS3开发者的加入,从发布至今,其中至少5个项目使用了这套框架。经过一年多的测试反馈,Bug几乎扫荡殆尽,功能也趋于完善。
一.游戏项目中UI开发遇到的困境
**
从产品角度来说,比起追求极致的性能,最前沿的技术,游戏开发更应该关注的是如何提升「开发效率」,因为时间即是金钱。而目前游戏项目中,UI开发普遍超过了总时间的50%。而且UI改版几乎是不可避免的,一旦改版又要从头来过。所以提升UI的开发效率,对节省整体开发时间将会有立竿见影的效果。
**
二. Flex原生的设计有极高的UI开发效率
**
Adobe是交互设计出身的公司,对于UI框架的设计有着得天独厚的优势。凡是用过Flex开发些工具的程序员,应该没有不感叹它的开发效率之高的吧?Flex本身有非常多的优秀设计理念值得借鉴:延迟渲染,组合式的组件结构,依赖注入的设计和失效验证等等。抛开内部设计不谈,其中最能让我们在UI开发中直接获益的,当属自动布局和皮肤分离机制。
**
相信用过Flex自动布局的人,应该都会对手写xy的方式深恶痛绝。自动布局极大降低了我们布局定位的难度,在掌握基本规则后,能够适应任何的布局情况。而最大的好处在于,我们能够用自动布局搭建「流式界面」,等到要修改舞台分辨率或者面板尺寸可变的时候,你就会庆幸一开始用了自动布局。因为你几乎不用做任何的工作,界面已经是自动适应了新的尺寸。
**
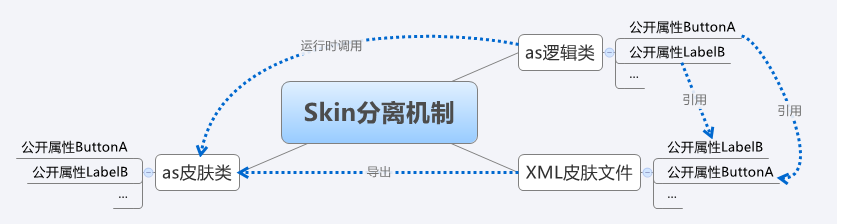
皮肤分离机制则是Flex3到Flex4的最大改进!为此Adobe不惜重写了一套平行的Spark组件包来替换Flex3的MX组件。这套机制真正意义上做到了外观和逻辑的完全解耦。原理简单说就是将原本一个组件,拆成包含关系的两个,外层只写逻辑,内层只负责外观和布局,他们之间通过声明公共同名变量来持有子项的引用,然后逻辑类像操作牵线木偶一般操作皮肤内的子项。如下图所示:(具体细节可以阅读FlexLite框架解读(一):皮肤分离机制)
**
 **
分离后的好处:
**
分离后的好处:
(1)皮肤类可以复用,游戏UI里有大量的重复外观,你有且只要做一次皮肤,之后即可直接拿来复用,节省了大量时间。
(2)皮肤与逻辑完全分离,互不关心,所以当发生频繁的UI改版时,基本不会触及你的逻辑修改,重新给组件附加一个新的皮肤即可。
(3)皮肤类只涉及外观和布局,这些都是非常容易静态化的部分。所以我们根本无需手写它,用XML来静态化,然后交给可视化编辑器去生成as代码即可。
另外, Flex还重新定义了width和height属性,并解除其与scale值的绑定。原生Flash的宽高属性一定程度上说是只读的。其实你并不能修改它,修改它只会导致物体缩放。而Flex里的宽高是可以设置的。这项改进会让我们用起来非常自然和顺手。(具体细节可以阅读FlexLite框架解读(二):失效验证机制和自动布局)。 曾经尝试过一些其他语言的原生UI框架,Flex始终是我认为的开发效率最高的UI框架,不带之一。 ** **三. FlexLite在保持这个开发效率基础上,极大地提升了性能 ** 虽然Flex开发效率极高,但由于它企业级开发的定位,臃肿的体积导致它并不合适游戏开发。它有数据绑定机制,它有全局样式继承体系,Spark组件的皮肤甚至是完全搭建于矢量绘图元素之上的,更不用说为了向后兼容Flex3,包含的大量兼容性代码。看看拥有1万4千行代码的顶级基类UIComponent,任何子类组件想要轻量都是很难的。 ** 但它的设计架构绝不是“性能低下“的,恰恰相反,如果你有兴趣钻研Flex的底层源码,并完全读懂了Flex无处不在的「三阶段失效验证机制」,你或许会感叹:还有人能设计出比这个性能还高的底层渲染方案吗?(失效验证的具体细节可以阅读FlexLite框架解读(二):失效验证机制和自动布局)可以这么说: Flex的底层设计极其高效,但被它庞大的体积给拖累了。 ** 但如果能从Flex里只剥离出针对游戏开发有用的部分,比如自动布局和皮肤分离机制,以及强力保障性能的失效验证机制等,并剔除所有不相关的或者影响性能的功能和代码,这将会是一个同时具有极高开发效率和极高性能的框架。FlexLite正是基于这个想法诞生的开源项目。 **
四. FlexLite框架优势要点总结
**
 **
(1)以松散耦合的方式实现游戏需要的40多个UI组件,发行版编译体积增量仅有25K~106K。(具体细节请参考编译大小)
**
(1)以松散耦合的方式实现游戏需要的40多个UI组件,发行版编译体积增量仅有25K~106K。(具体细节请参考编译大小)
(2)按照同样设计理念,完成多个Flex4.6还未实现的Spark版本组件:Tree,TabNavigator,ProgressBar,Alert等。
(3)新增针对游戏的: PageNavigator(翻页组件),UIAsset(素材包装器),UIMovieClip(动画包装器)
(4)以1380行的最小化代码量重构实现了原本1w4k行的UIComponent。
(5)对于使用频率最高的List的性能优化:Flex的ItemRenderer只做到了滚动列表时的复用,而FlexLite用对象池实现了在任何情况下的深度复用
(6)皮肤分离机制的增强:可以让组件接受任意对象作为皮肤。包括非显示对象,从而优化Flex嵌套层级过多的问题。
(7)底层设计的增强:为框架内部多处关键逻辑增加注入机制,例如由项目注入IskinAdapter后,可以自定义皮肤的解析规则,各种管理器也都可以由项目自定义具体实现后注入到框架,有非常完善的自定义扩展机制。
(8)健壮且易于扩展的底层代码,代码质量及文档注释不逊色于Flex官方源码,欢迎检出查看。(框架检出地址)
(9) 在FlexLite的QQ交流群中有260多位AS3开发者中,从发布至今,其中至少5个项目使用了这套框架。经过一年的测试和反馈,Bug几乎扫荡殆尽,游戏开发需要的功能也已经足够完善。
(10)这套机制并不限于Flash平台,理论上可以迁移到任何语言平台,我们正在研究将其迁移到Cocos2d-x平台的可行性。 ** **五. FlexLite不只是框架,而是一整套工作流 ** 根据观察和沟通,传统的UI工作流程通常是这样:策划先画一份UILayout图,然后跟美术讲解UI效果。美术根据策划要求绘制元件和摆放效果图,反馈给策划,然后策划拿着这份效果图再给程序讲解一遍,程序开始做,发现不对,又会让美术返工。这其中最耗费时间的部分就是多个反复沟通和返工的过程。如果能根据这个流程给予改进,节省的就不止是一个人的时间。 ** 理想的工作流程是这样:如果编辑器足够完善,策划可以直接使用编辑器拖拽组件,用默认皮肤拼出需要的界面。然后交给美术去换皮肤。美术换好皮肤后再提交给程序。程序员给皮肤子项填写具体的ID变量名。最后,程序得到的将会直接是一个as代码的皮肤类。这过程中皮肤完全交给可视化编辑器去生成。中间文件是一个XML,最后编辑器会把XML文件转换成AS皮肤类发布到目标项目中(XML转AS的编译器也已开源,请查阅框架检出地址),与传统纯ActionScript项目无缝集成。 ** 在这个流程中,由于编辑器起到了隔离作用,并且谁都可以反复编辑,因此能够节省大量的沟通成本和时间。对于策划来说,原本就要画UILayout图,现在直接可以可视化拖拽,而且产出的结果就是最终结果的一部分。总的时间不变,但是节省了两次讲解的时间。对于美术来说,除了节省沟通时间外,任何外观的组件皮肤只需要做一次,以后就可以一直复用,所以不需要重复绘制摆放元件。随着项目不断推进,所有组件的皮肤都完成后,甚至可以不再需要美术的参与,策划自己靠拖拽就能把界面设计出来。当然,程序员的获益是最大的,因为我们根本不用拼面板了。策划要移动一个素材位置他自己就可以实现。 ** 由于第一版的可视化编辑器急于出功能,写的比较简陋。无法达到较完善的交互效果。所以我们公司内部采用了一个折中的流程,类似FlashCatalyst:策划和美术的工作流程暂时保持不变。由程序员负责使用编辑器。但是美术提供给我们的是一个swf,舞台上摆放好各个元件。由编辑器一次性导入转换成一个面板。然后我们选中某些素材转换成框架里的组件。并添加ID。这套流程已经经过了验证,并且运用到了公司的游戏项目中,虽然达不到理想状态那种效率。但是已经极大减少了程序员的拼面板的时间。 ** 第二版编辑器是针对理想工作流设计的,完全包含兼容第一版的工作流,现已发布社区预览版,下载页面。
六. FlexLite相关链接
FlexLite主页:http://www.flexlite.org/
官方微博:http://weibo.com/flexlite
QQ交流群:82796656
框架检出地址及说明:http://wiki.flexlite.org/index.php?doc-view-61
FlexLite Studio:http://wiki.flexlite.org/index.php?doc-view-57
《FlexLite框架解读》系列教程:http://wiki.flexlite.org/index.php?doc-view-66